§使用 Sass
Sass 是一種動態樣式表語言。它允許在撰寫 CSS 檔案時有相當大的彈性,包括支援變數、混合等。
Play 中可編譯的資產通常定義在 app/assets 目錄中。它們由建置程序處理,而 Sass 來源會編譯成標準 CSS 檔案。產生的 CSS 檔案會以標準資源的形式分發到與未管理資產相同的 public/ 資料夾中,這表示在編譯後使用它們的方式沒有差別。
例如,Sass 原始檔 app/assets/stylesheets/main.scss 將會以標準 CSS 資源的形式在 public/stylesheets/main.css 中提供。
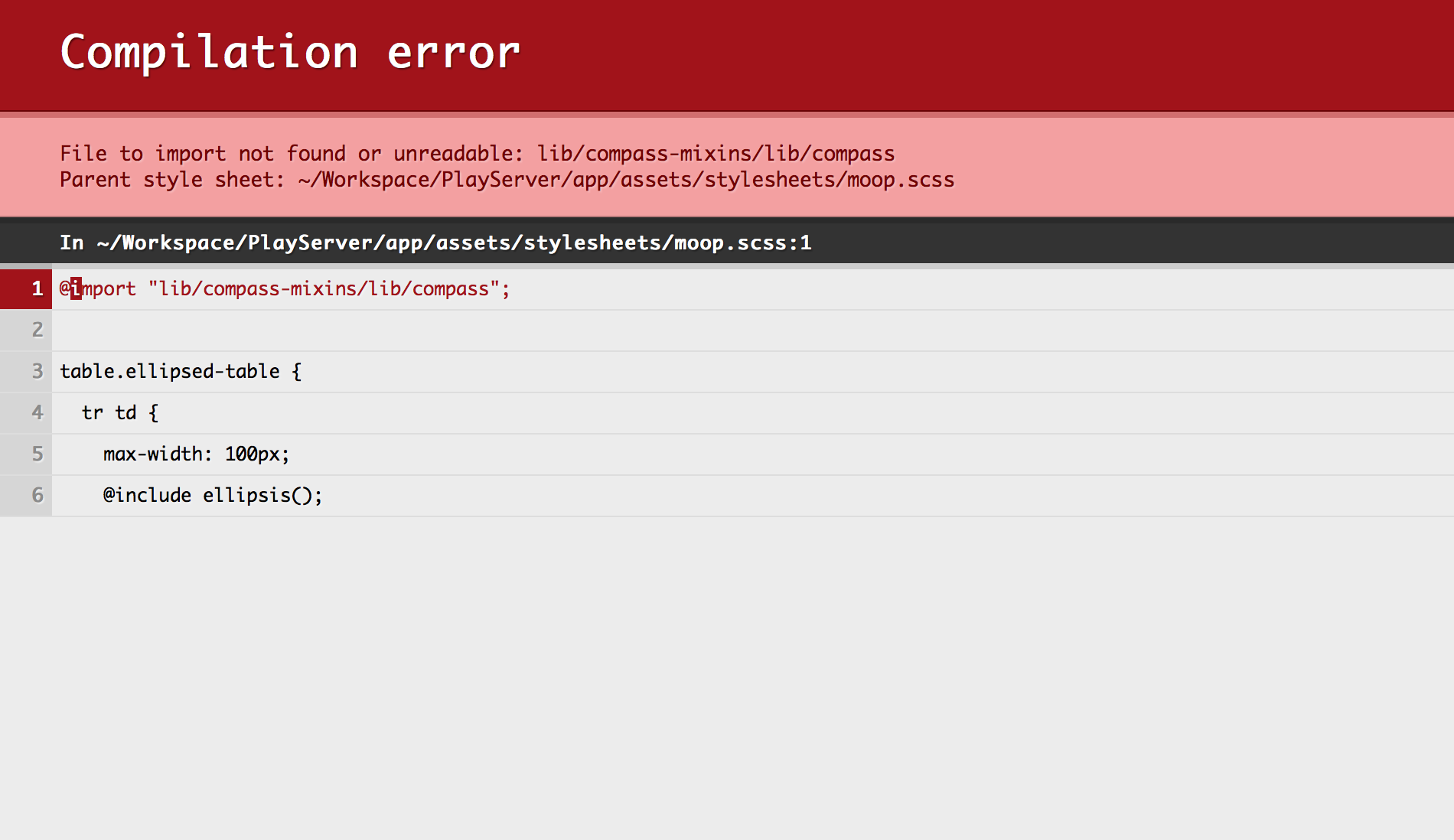
Sass 原始檔會在 assets 指令執行期間自動編譯,或者當您在開發模式下執行時,在瀏覽器中更新任何頁面時。任何編譯錯誤都會顯示在您的瀏覽器中。
§使用部分 Sass 原始檔
任何 Sass 檔 (*.scss/*.sass) 都會自動編譯。Sass 外掛程式會根據檔名自動判斷要使用哪種 Sass 語法 (縮排或不縮排)。檔名以 _ 開頭的檔案不會單獨編譯。不過,此類檔案可以使用標準 Sass 匯入功能包含在其他 Sass 檔案中。
§版面配置
以下是專案中使用 Sass 的範例版面配置
app
└ assets
└ stylesheets
└ main.scss
└ utils
└ _reset.scss
└ _layout.scss
假設有以下 main.scss 原始檔
@import "utils/reset";
@import "utils/layout";
h1 {
color: red;
}
上面概述的 Sass 檔會編譯成 public/stylesheets/main.css。因此,此檔可以在您的範本中作為任何一般公開資源使用
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/main.css")">
§混合使用 Sass 和 web-jar
WebJar 讓我們可以依賴用戶端程式庫,而不用手動將所有相依性拉入我們的程式庫中。
Compass 是個包含各種可重複使用函式和 Sass 混入的程式庫。很不幸的是,此程式庫是針對 Sass 的 Ruby 實作。其中有許多有用的混入可以從中萃取出來。幸運的是,這些混入已包裝成 web-jar。
要將這些 compass 混入包含在您的專案中,只要在您的程式庫相依性中包含 web-jar 相依性即可。例如,在 build.sbt 檔中
libraryDependencies += "org.webjars.bower" % "compass-mixins" % "0.12.7"
sbt-web 會自動將 WebJar 萃取到與您的資產目標目錄相對應的 lib 目錄中。因此,若要使用 Compass mixin,您可以透過以下方式匯入 mixin
@import "lib/compass-mixins/lib/compass";
table.ellipsed-table {
tr td {
max-width: 100px;
@include ellipsis();
}
}
相同的概念可以用於包含其他 Sass 函式庫,例如 bootstrap 的官方 Sass 埠。若要包含 WebJar,請使用
libraryDependencies += "org.webjars.bower" % "bootstrap-sass" % "3.3.6"
然後,若要在您的專案中使用它,您可以使用
@import "lib/bootstrap-sass/assets/stylesheets/bootstrap";
§啟用和設定
只要在使用 PlayJava 或 PlayScala 外掛程式時將 sbt-sassify 外掛程式新增到您的 plugins.sbt 檔案中,即可啟用 Sass 編譯
addSbtPlugin("io.github.irundaia" % "sbt-sassify" % "1.5.2")
外掛程式的預設設定通常就已足夠。不過,請參閱 外掛程式的文件,以取得如何設定外掛程式及其最新版本的相關資訊。
下一步:使用 JSHint
在這個文件中發現錯誤?此頁面的原始程式碼可以在 這裡 找到。在閱讀 文件指南 後,請隨時提交拉取請求。有問題或建議要分享嗎?請前往 我們的社群論壇 與社群展開對話。