§使用 CoffeeScript
CoffeeScript 是一種小型且優雅的語言,可編譯成 JavaScript。它提供了一個用於撰寫 JavaScript 程式碼的良好語法。
Play 中編譯的資源必須定義在 app/assets 目錄中。它們由建置程序處理,而 CoffeeScript 來源會編譯成標準 JavaScript 檔案。產生的 JavaScript 檔案會作為標準資源分發到與其他未管理資源相同的 public/ 資料夾中,這表示在編譯後,使用它們的方式沒有任何不同。
例如,CoffeeScript 原始檔 app/assets/javascripts/main.coffee 會以標準 JavaScript 資源的形式出現在 public/javascripts/main.js。
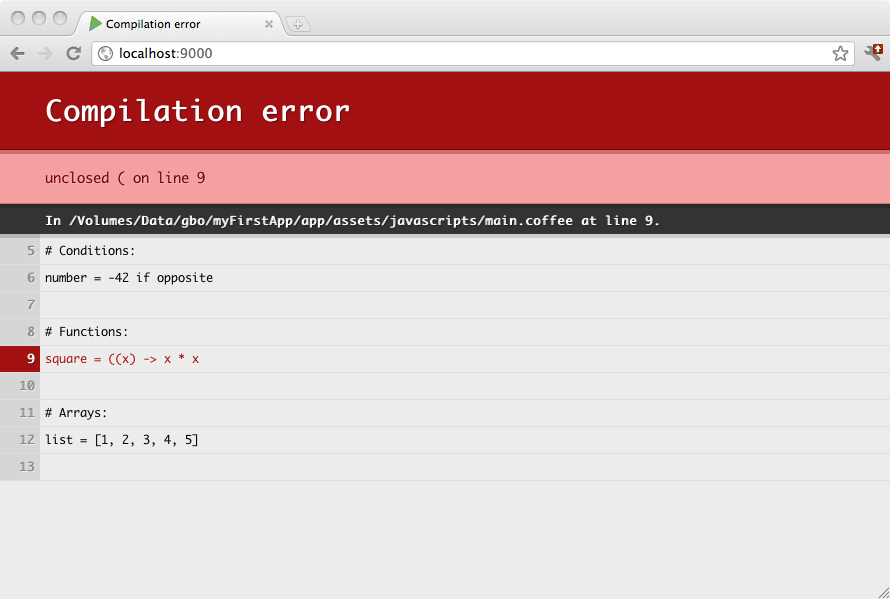
CoffeeScript 原始碼會在執行 assets 指令時自動編譯,或者在開發模式下於瀏覽器中重新整理任何頁面時編譯。任何編譯錯誤都會顯示在瀏覽器中
§配置
以下是專案中使用 CoffeeScript 的範例配置
app
└ assets
└ javascripts
└ main.coffee
您可以在範本中使用下列語法來使用已編譯的 JavaScript 檔案
<script src="@routes.Assets.at("javascripts/main.js")">
§啟用和設定
使用 PlayJava 或 PlayScala 外掛程式時,只要將外掛程式新增到 plugins.sbt 檔案中,即可啟用 CoffeeScript 編譯
addSbtPlugin("com.github.sbt" % "sbt-coffeescript" % "2.0.1")
外掛程式的預設設定通常就夠用了。不過,請參閱 外掛程式的說明文件,以取得如何設定外掛程式的相關資訊。
下一步:使用 LESS CSS
發現這份文件中有錯誤嗎?此頁面的原始程式碼可以在 這裡 找到。在閱讀 文件指南 後,歡迎貢獻一個 pull request。有任何問題或建議要分享嗎?請前往 我們的社群論壇 與社群展開對話。