§使用 LESS CSS
LESS CSS 是一種動態樣式表語言。它允許您以極大的彈性撰寫 CSS 檔案,包括支援變數、混合等功能。
Play 中可編譯的資產必須定義在 app/assets 目錄中。它們由建置程序處理,而 LESS 來源會編譯成標準 CSS 檔案。產生的 CSS 檔案會以標準資源的形式分發到與未管理資產相同的 public/ 資料夾中,表示編譯後使用它們的方式沒有不同。
例如,位於 app/assets/stylesheets/main.less 的 LESS 來源檔案會以標準資源的形式在 public/stylesheets/main.css 中提供。Play 會自動編譯 main.less。未命名為 main.less 的檔案需要包含在您的 build.sbt 檔案中
includeFilter in (Assets, LessKeys.less) := "foo.less" | "bar.less"
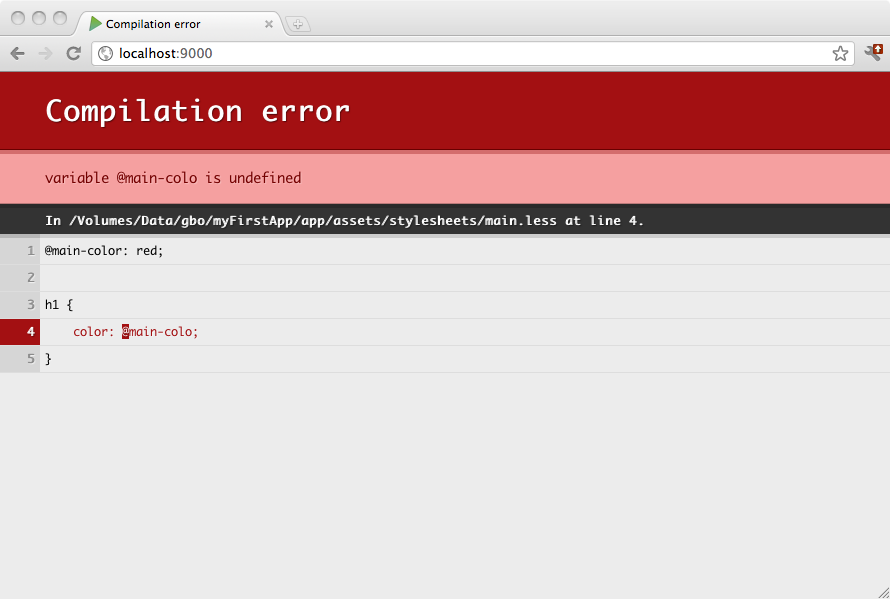
在 assets 命令期間或在開發模式下執行時更新瀏覽器中的任何頁面時,LESS 來源會自動編譯。任何編譯錯誤都會顯示在您的瀏覽器中
§使用部分 LESS 來源檔案
您可以將 LESS 來源分割成數個函式庫,並使用 LESS import 功能。
為了防止個別編譯(或匯入)函式庫檔案,我們需要編譯器略過這些檔案。為此,部分原始檔可以加上底線 (_) 字元作為開頭,例如:_myLibrary.less。下列設定讓編譯器忽略部分檔案
includeFilter in (Assets, LessKeys.less) := "*.less"
excludeFilter in (Assets, LessKeys.less) := "_*.less"
§版面配置
以下是專案中使用 LESS 的版面配置範例
app
└ assets
└ stylesheets
└ main.less
└ utils
└ reset.less
└ layout.less
使用下列 main.less 原始檔
@import "utils/reset.less";
@import "utils/layout.less";
h1 {
color: red;
}
產生的 CSS 檔案會編譯成 public/stylesheets/main.css,你可以在範本中將其用作任何常規公開資源。
<link rel="stylesheet" href="@routes.Assets.at("stylesheets/main.css")">
§將 LESS 與 Bootstrap 搭配使用
Bootstrap 是與 LESS 搭配使用的熱門函式庫。
若要使用 Bootstrap,你可以使用其 WebJar,方法是將其新增到函式庫相依性中。例如,在 build.sbt 檔案中
libraryDependencies += "org.webjars" % "bootstrap" % "3.3.4"
sbt-web 會自動將 WebJar 擷取到與資源目標資料夾相對應的 lib 資料夾中。因此,若要使用 Bootstrap,你可以相對匯入,例如:
@import "lib/bootstrap/less/bootstrap.less";
h1 {
color: @font-size-h1;
}
§啟用和設定
使用 PlayJava 或 PlayScala 外掛程式時,只要將外掛程式新增到 plugins.sbt 檔案中,即可啟用 LESS 編譯
addSbtPlugin("com.github.sbt" % "sbt-less" % "2.0.1")
外掛程式的預設設定通常就已足夠。不過,請參閱 外掛程式的說明文件,了解如何設定外掛程式。
下一頁:使用 Sass
在文件檔中發現錯誤?此頁面的原始程式碼可以在 這裡 找到。在閱讀完 文件檔指南 後,歡迎提交拉取請求。有任何問題或建議?前往 我們的社群論壇 與社群展開對話。